
The work on this page is part of a design exercise for a private healthcare software company that creates electronic records for medical professionals and patients.
Notable deliverables include: competitor analysis, feature prioritization, information architecture, design system, wireframes, interactive prototype
3-days
UX Designer Candidate
The advancement of technology and our ability to build in-house software presents an opportunity to evaluate how we can reimagine how we collect and review patient information.
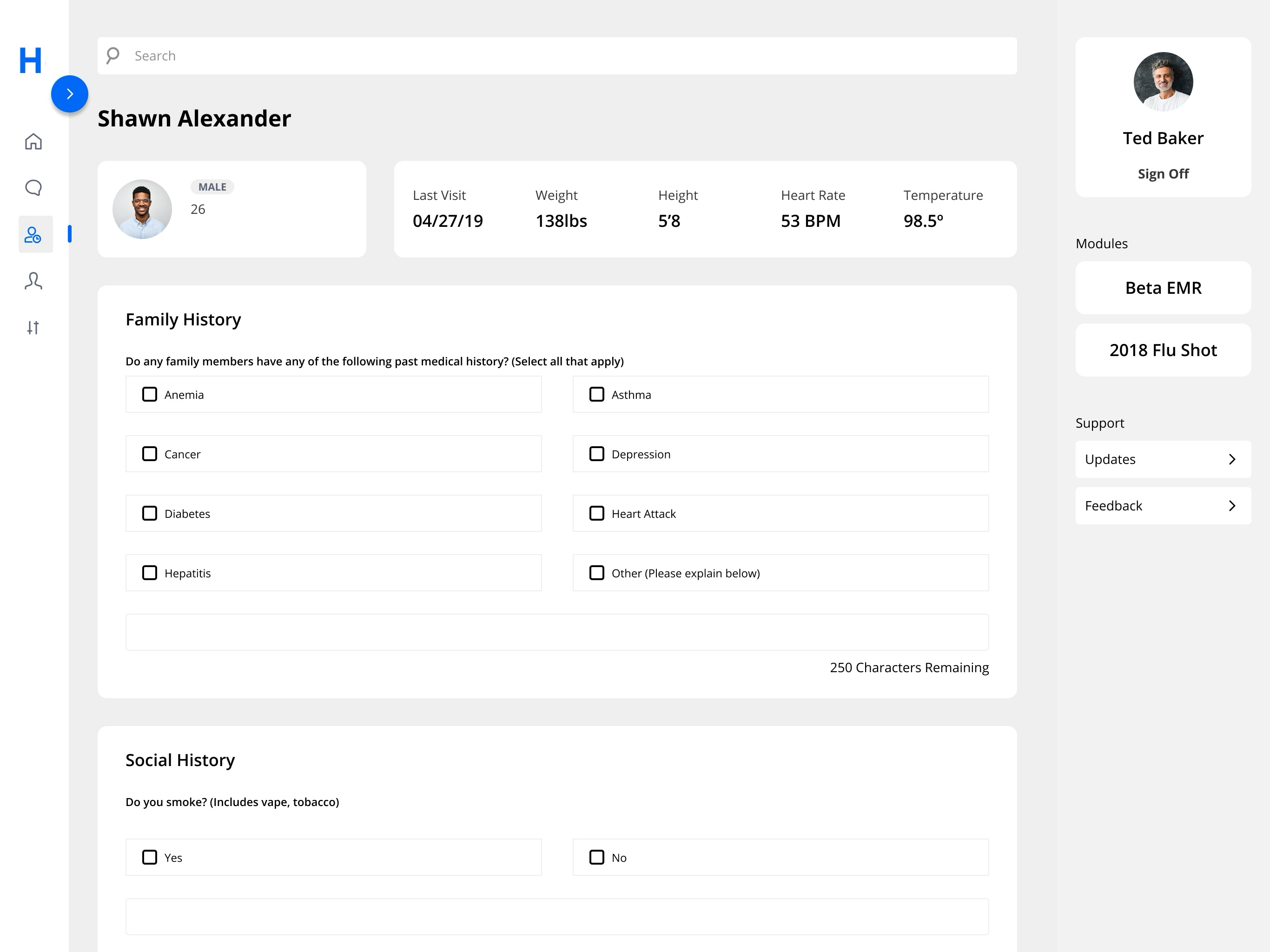
To include a way to document dates & comments for diabetes, asthma, heart conditions, use of tobacco and alcohol, and surgeries.
Limited time to conduct research and ideation sessions for user validation.
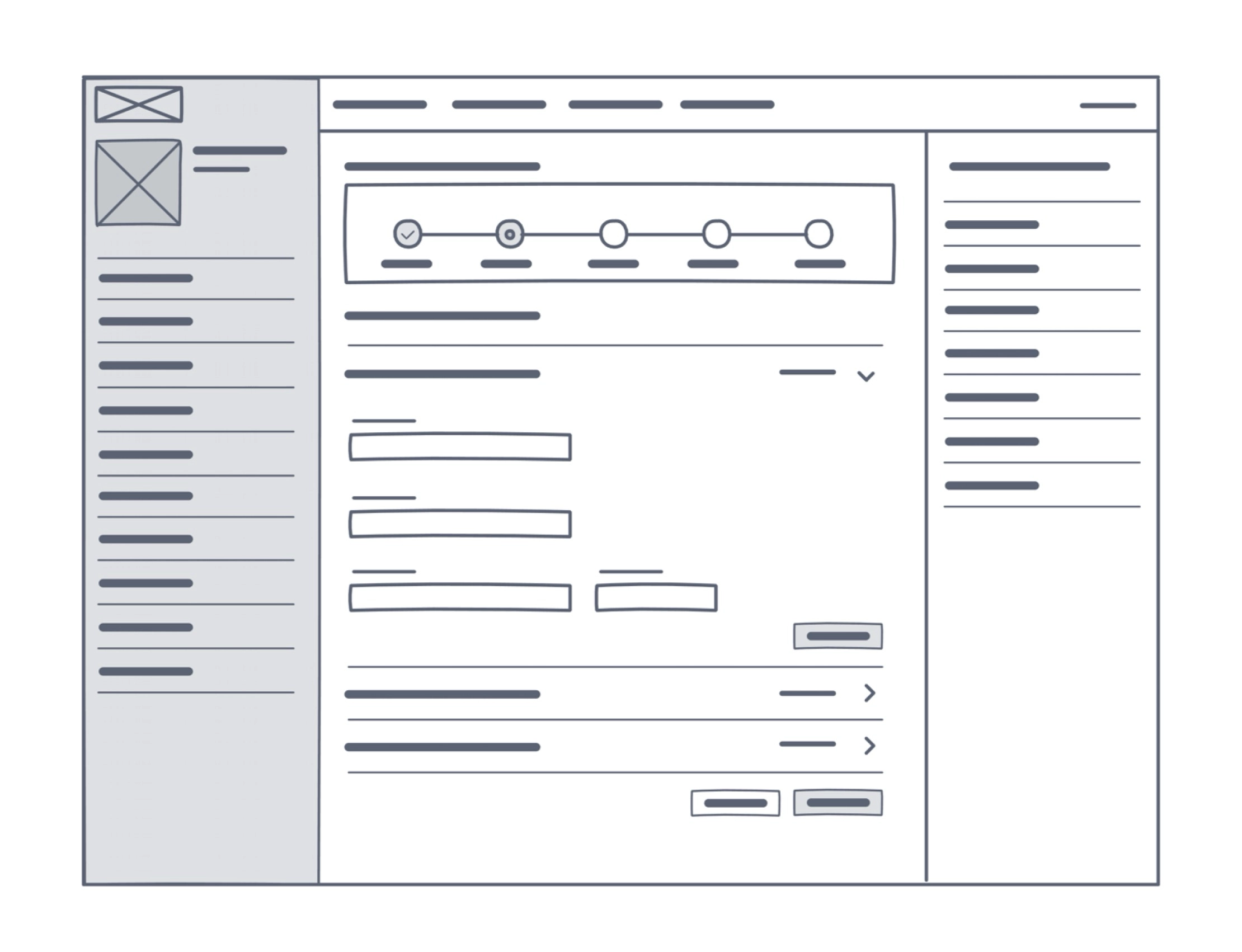
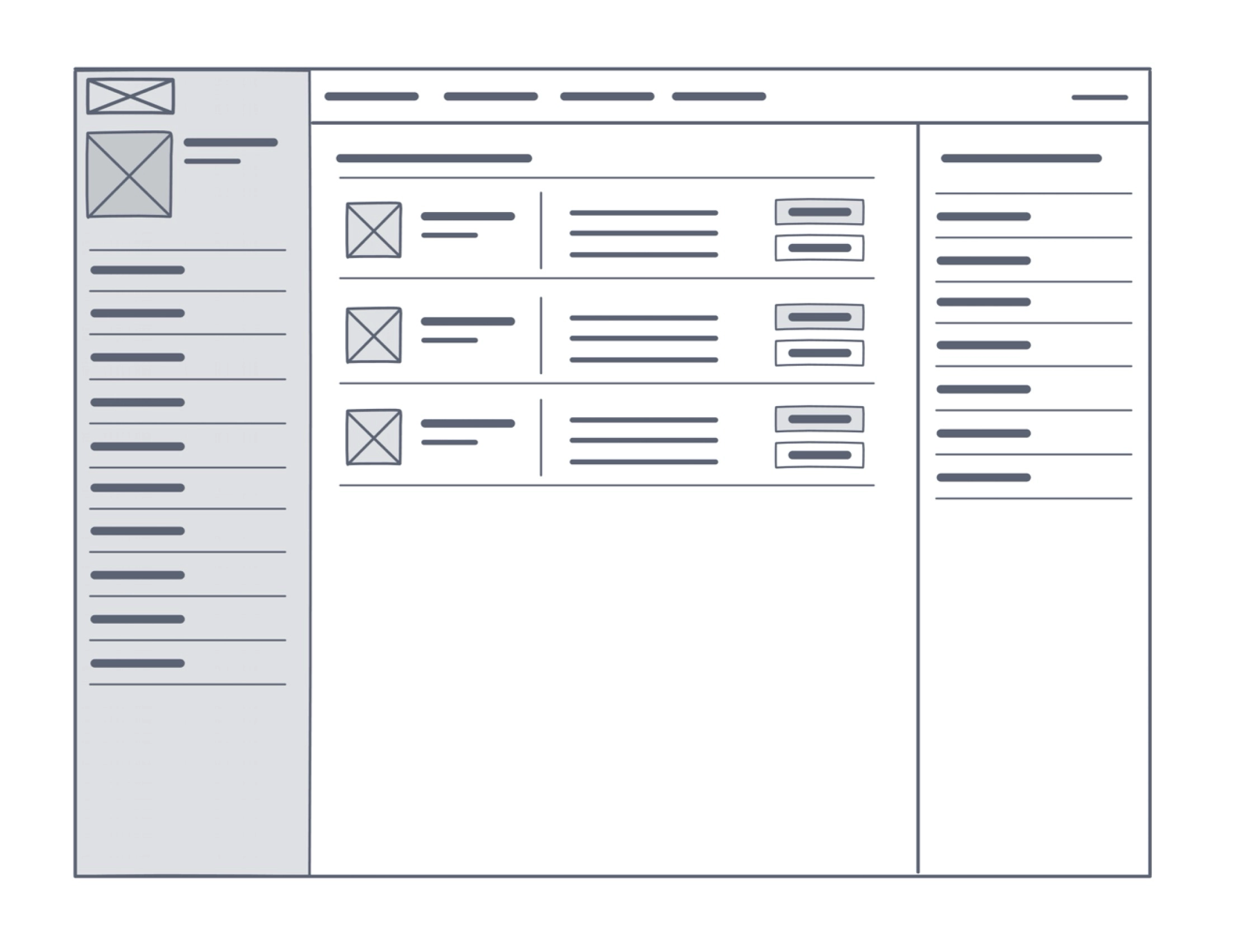
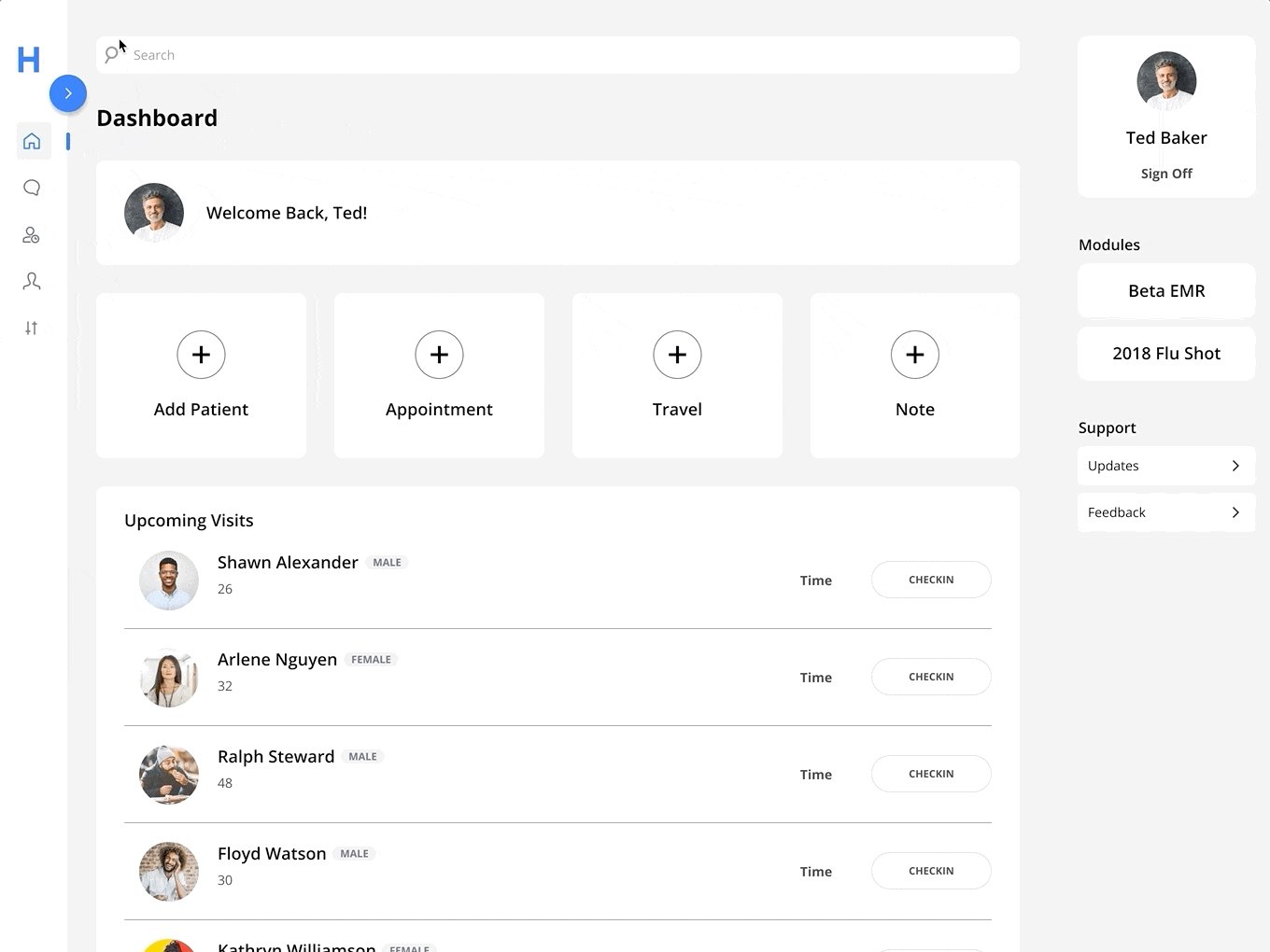
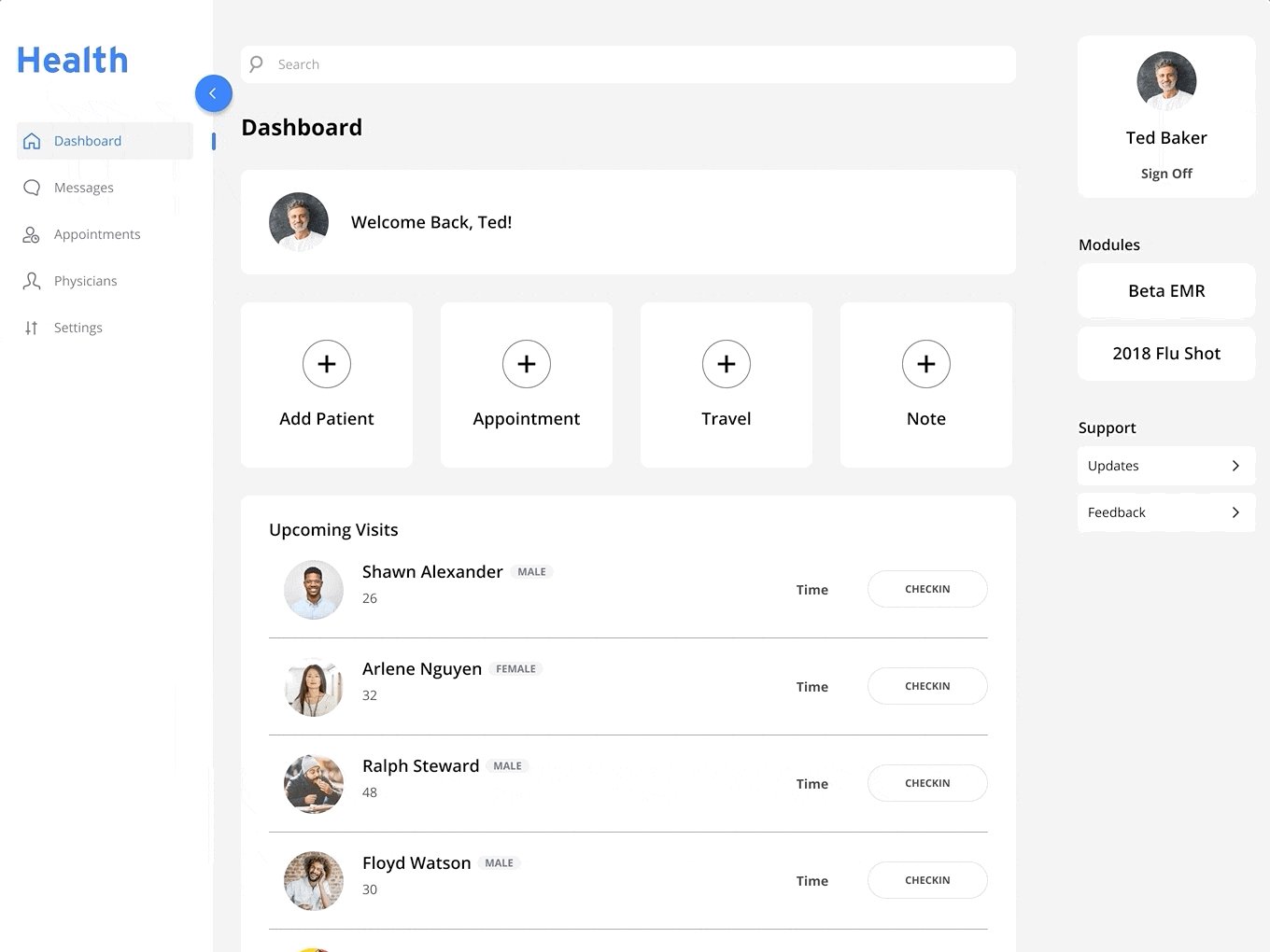
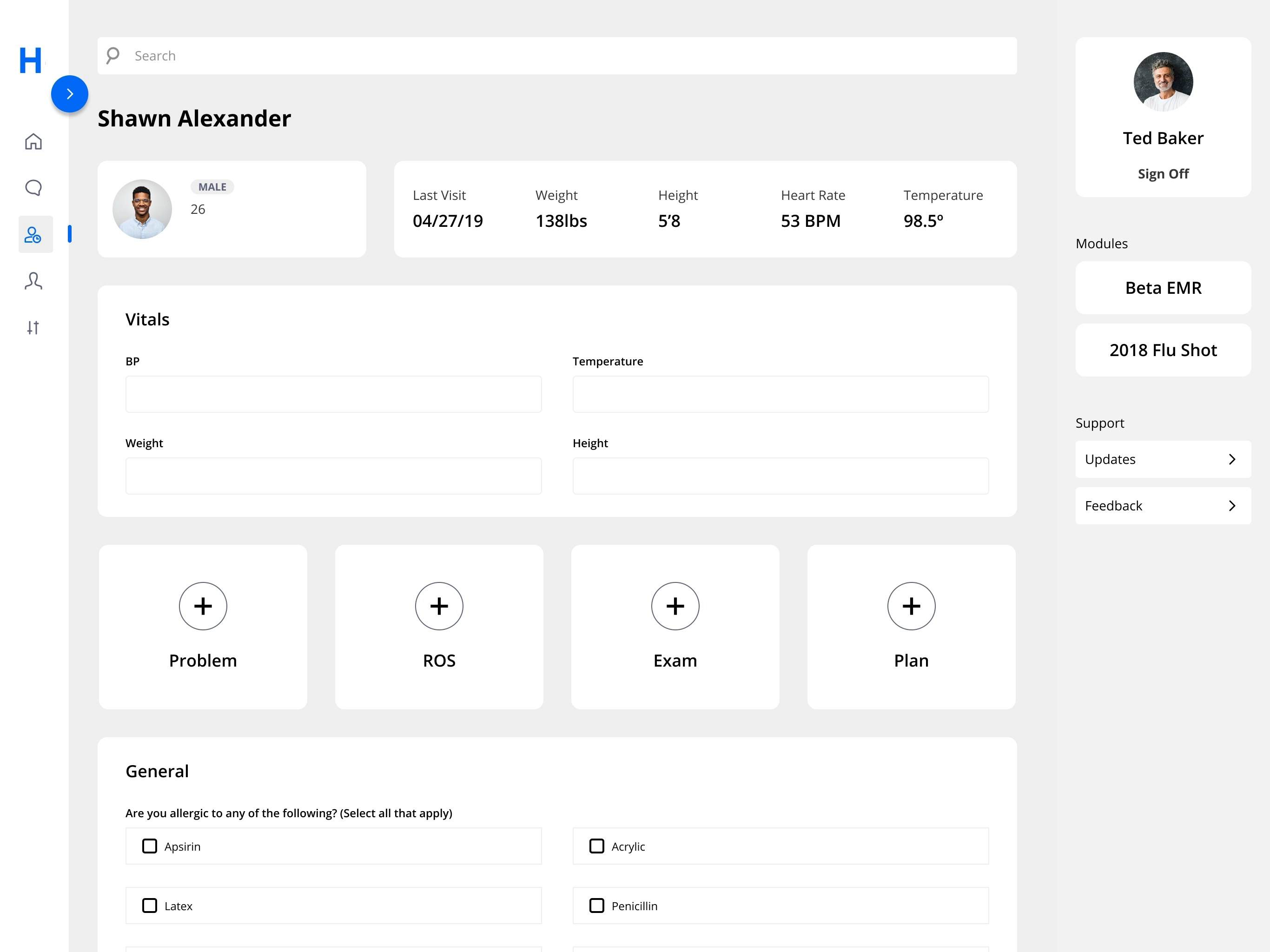
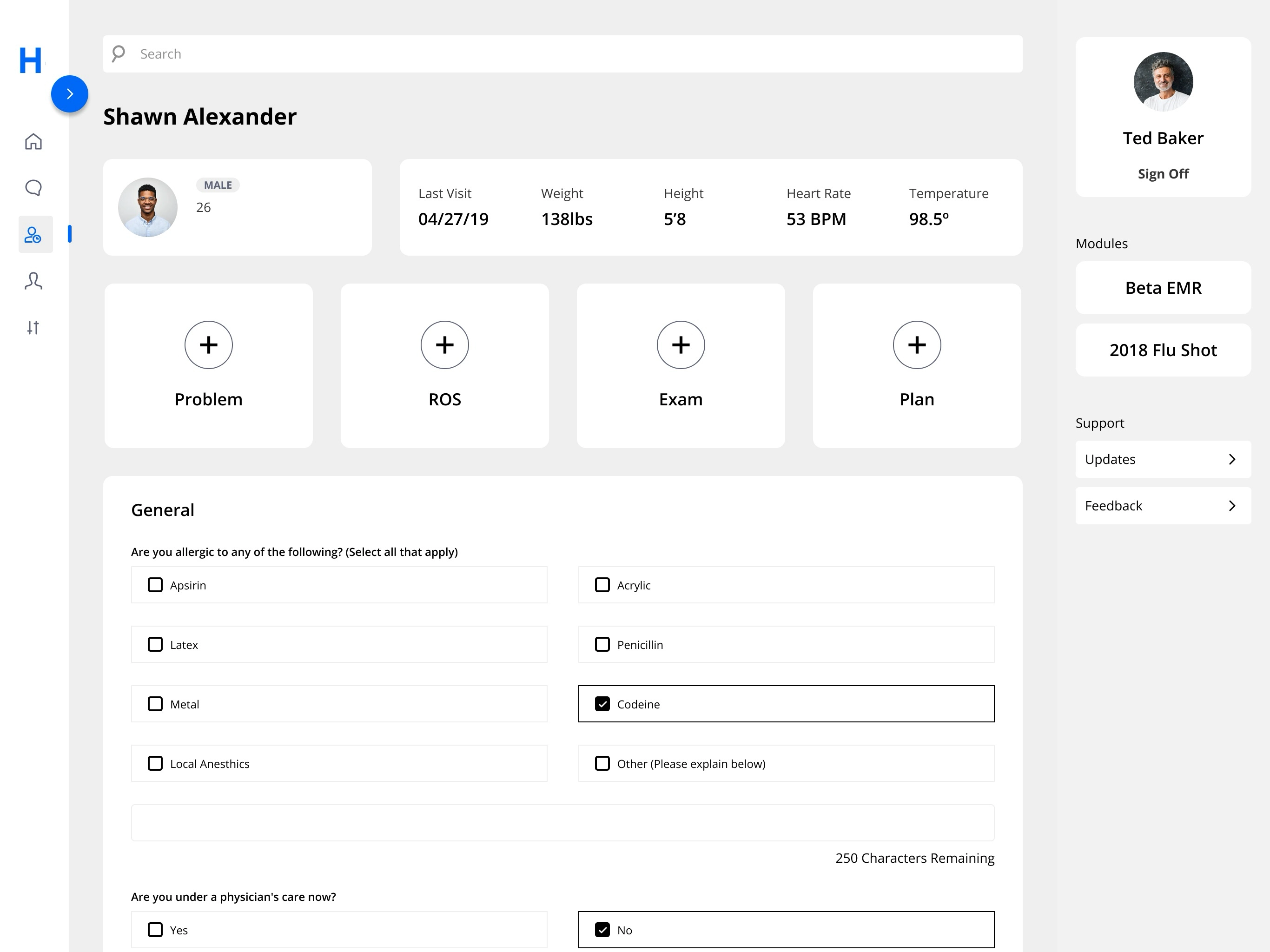
Mapping the experience
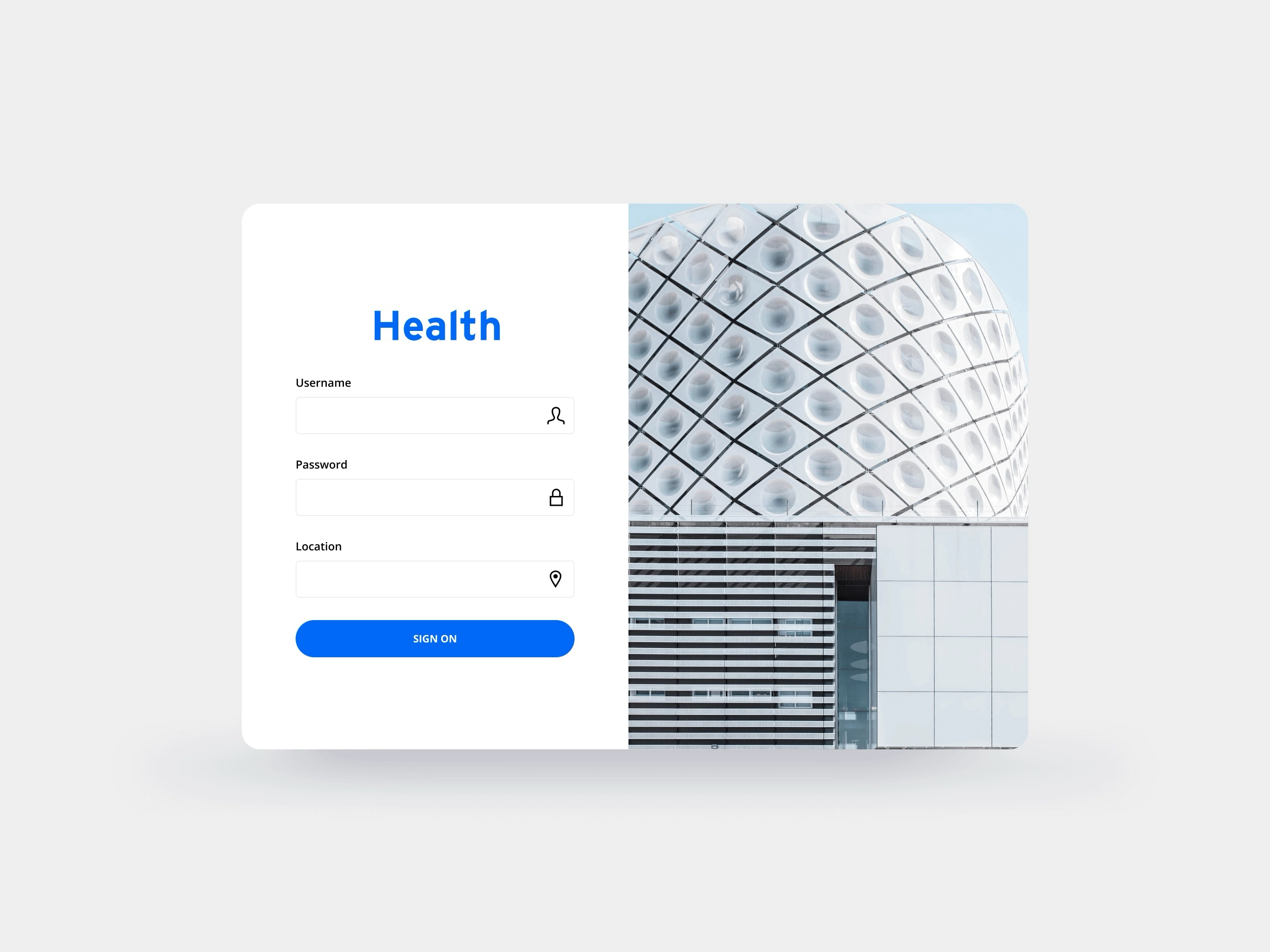
Capture information prior to physician visit.

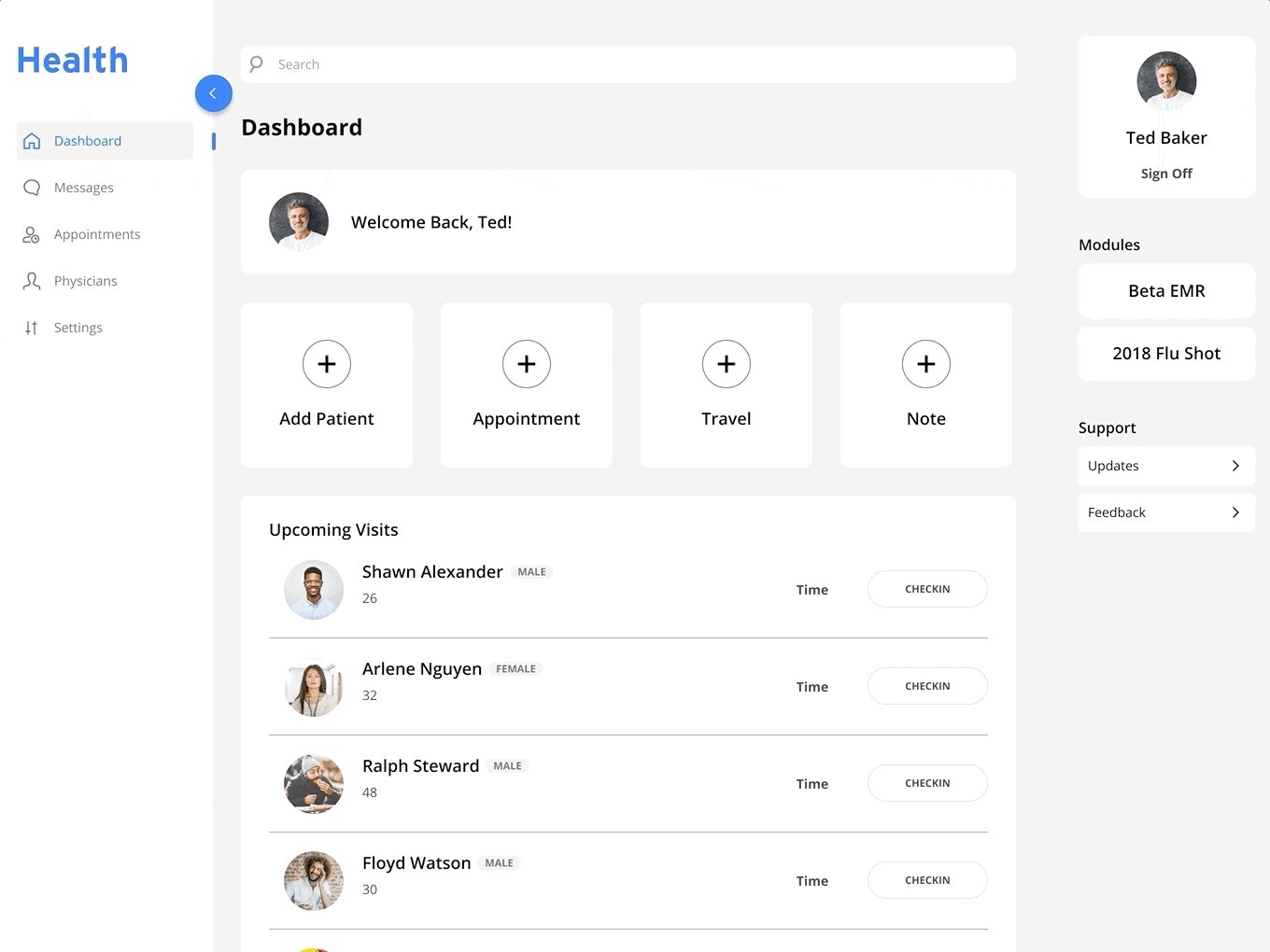
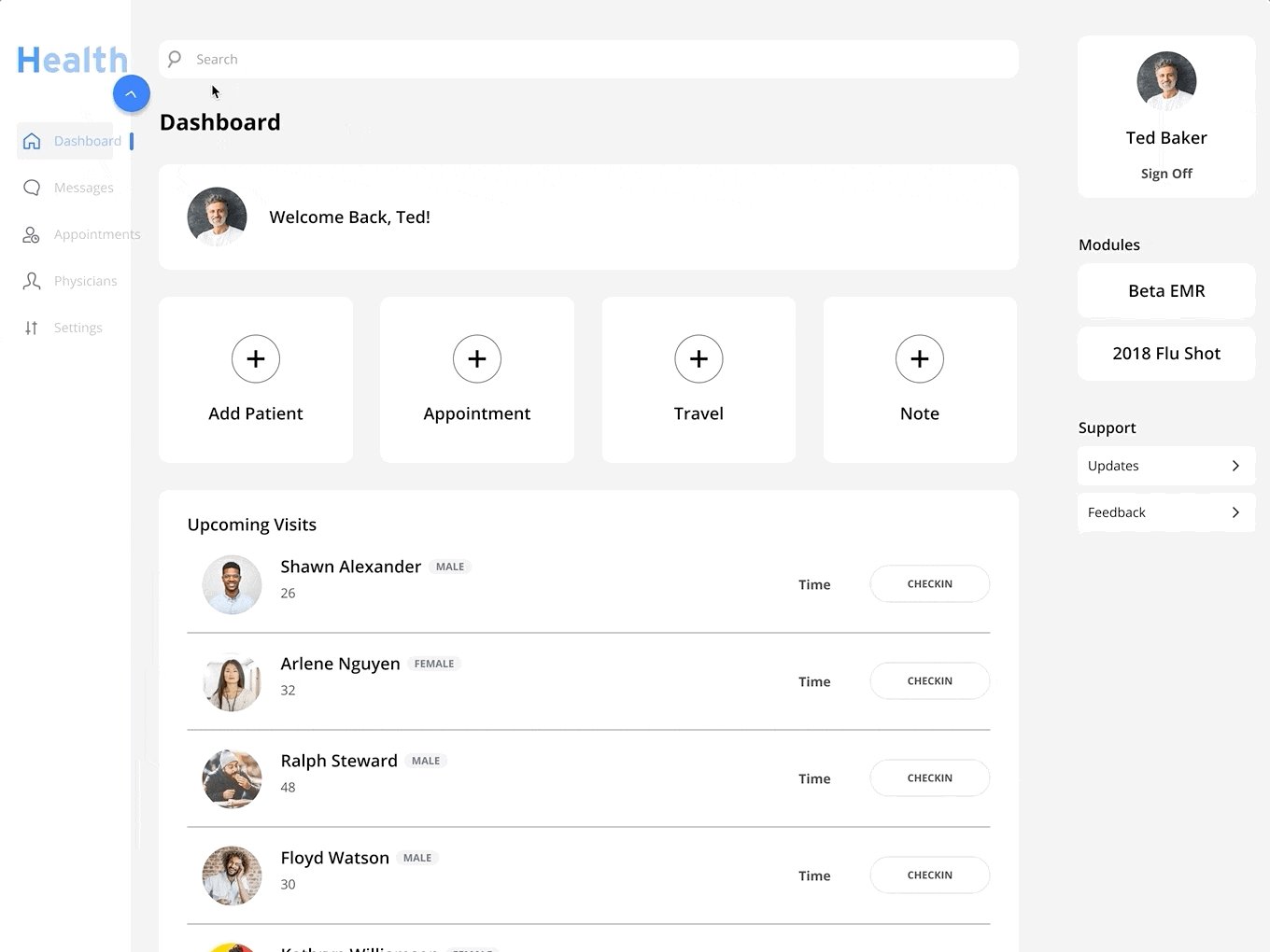
Sync updates across for patient and physician to review.


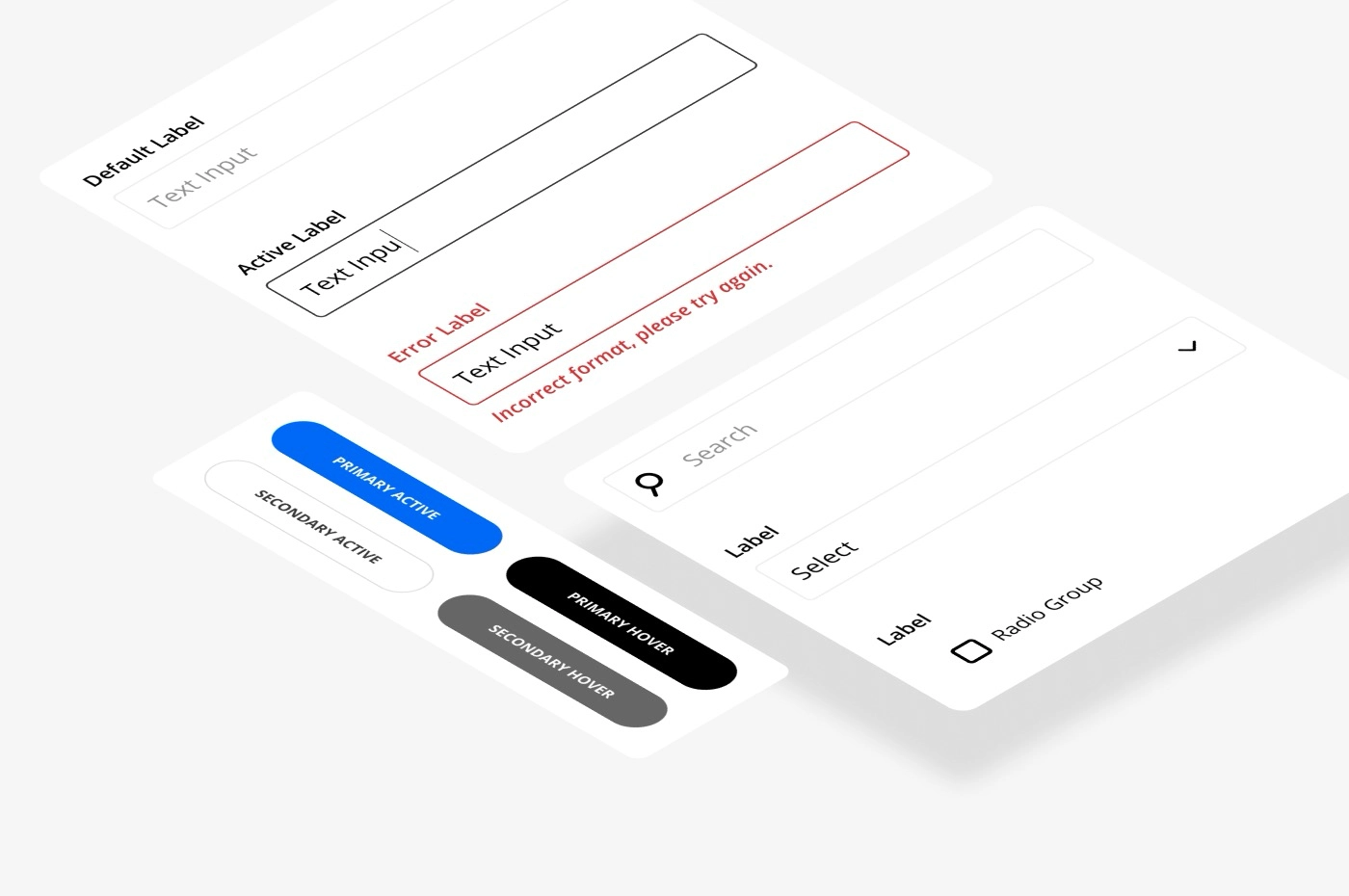
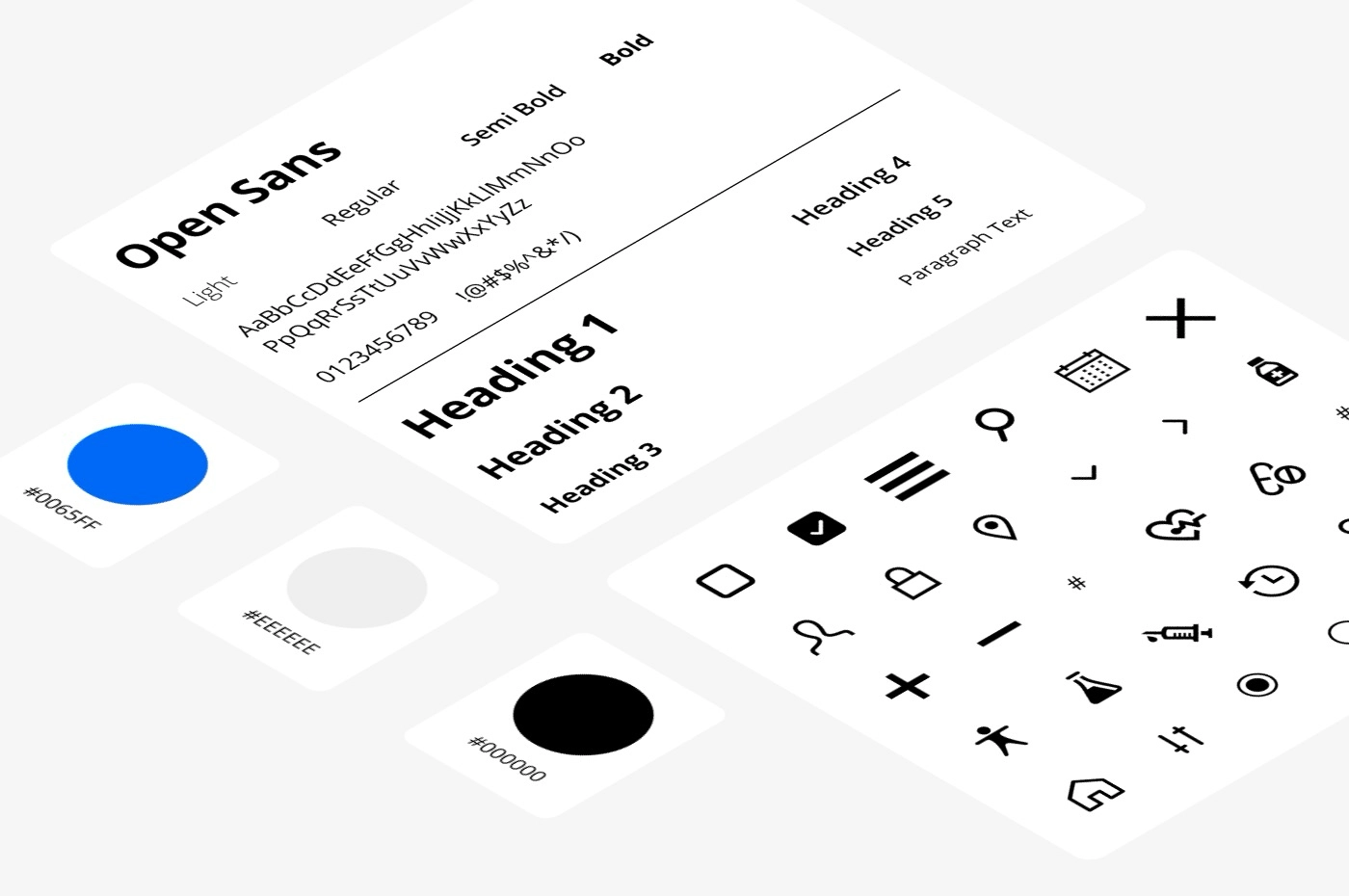
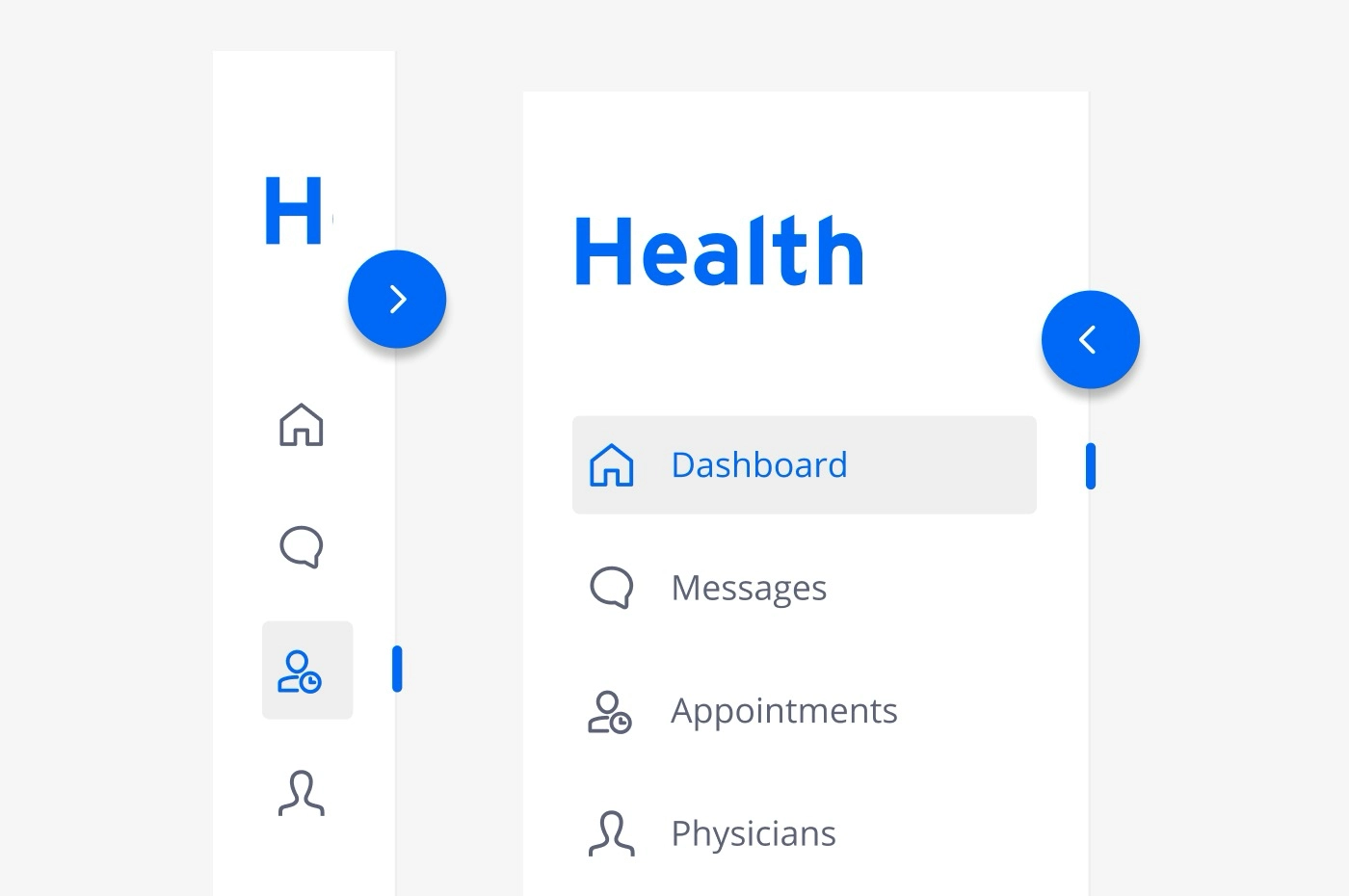
Standardize components to differentiate component states during user interactions.








While I did not ultimately recieve an extended offer for employment, I got to gain experience from this exercise.
In retrospect, I learned more about the users than the final visual product. Some additional steps I would take should I have been fortunate to continue would include:
Enterprise Design System at Fidelity Investments.
Based in Cleveland, Ohio.
©2024 All rights reserved. All content on this site is copyrighted either by Edward Guerra or the respective clients and companies being depicted.