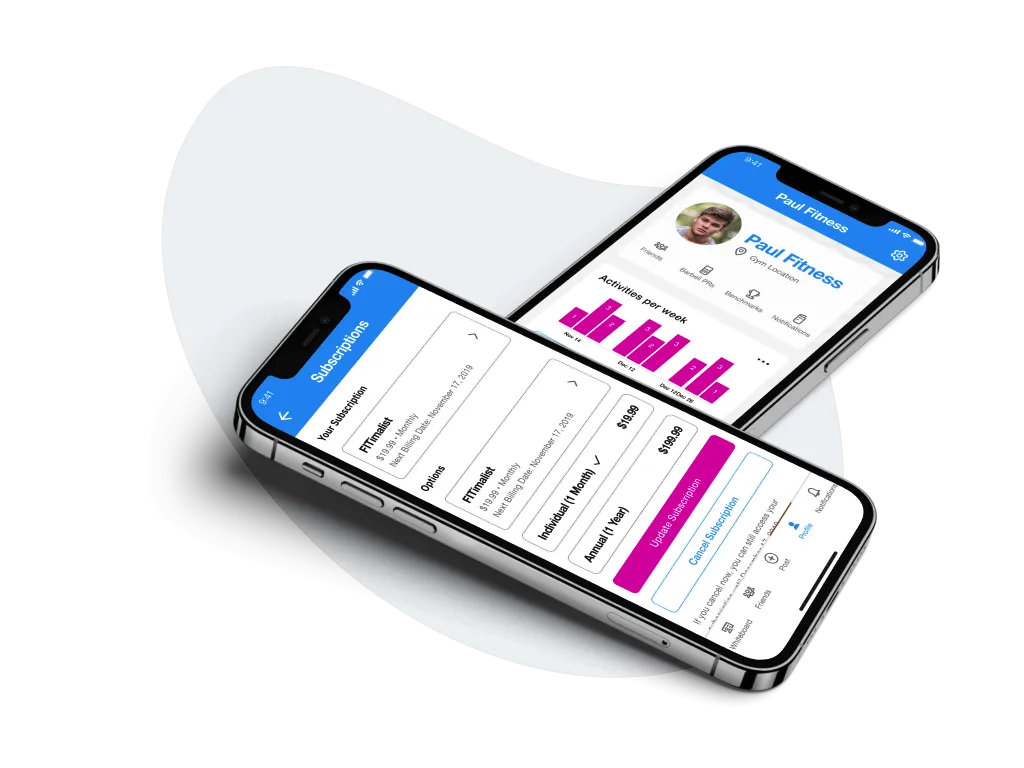
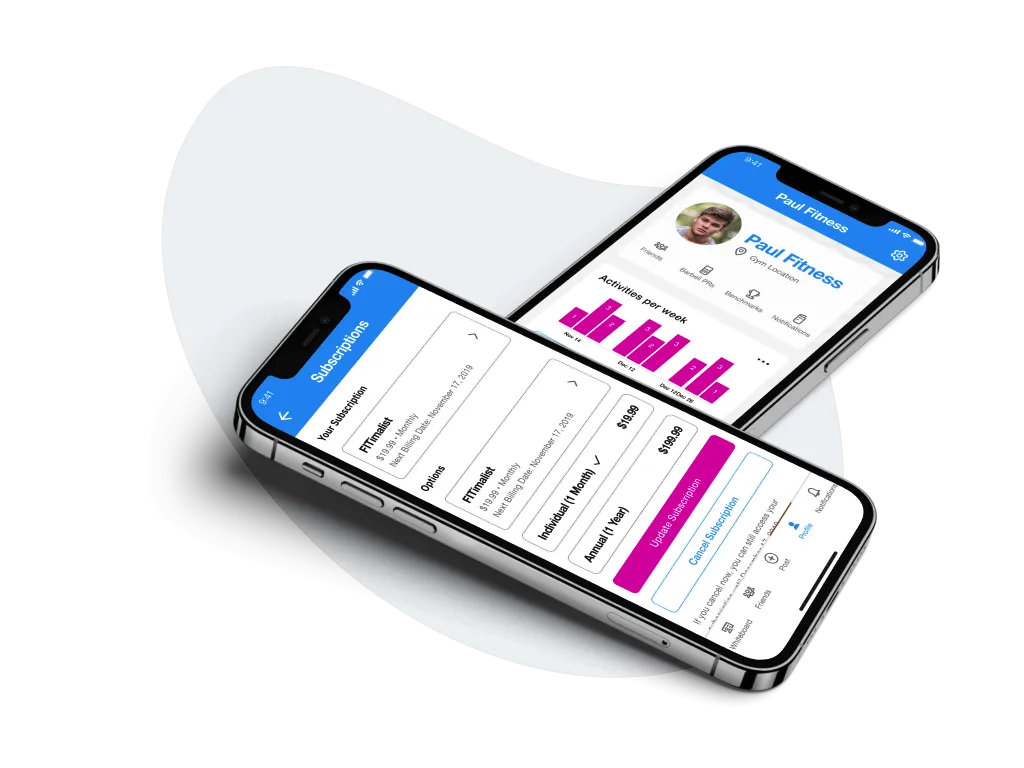
SugarWod
How might we reimagine an existing fitness application to provide an experience around minimal equipment, investment, and time?
View the work
How might we simplify complex capabilities across multiple experiences to create a more efficient workflow for associates to deepen and broaden client relationships?
Due to the secure nature of financial services and security to protect our clients, I have signed a non-disclosure agreement and will not disclose business details publicly. Instead, I'll share some high-level key contributions with our cross-functional teams and overall lessons learned.
As a designer working on an associate facing platform, I needed to work alongside another designer and allocate time across supporting 8 product squads, so that we can incrementally deliver and implement while defining our product strategy.
Throughout 2-weeks, another designer and I partnered with our Client Business Solutions (CSB) to recruit 15 associate participants. Five associates from our three lines of business were engaged to validate our proposed Information Architecture (IA).
We decided to moderate a usability test to learn how our proposed navigation can scale to support our evolving user groups and their needs. By validating our IA, we measured the effectiveness of our proposed sitemap before starting development, which can cost more to update if we develop without any user feedback.
Throughout 2-weeks, another designer and I partnered with our Client Business Solutions (CSB) to recruit 15 associate participants. Five associates from our three lines of business were engaged to validate our proposed Information Architecture (IA).
Description FPO
Description FPO









Background FPO
How might we reimagine an existing fitness application to provide an experience around minimal equipment, investment, and time?
SugarWod