Previous
Summary: There are a variety of options to programatically define a color system, but avoid the pitfalls of not defining criterias to scale growing needs across a design system.
Problem Statement
We need a cohesive process to generate color libraries that will enable our palette to scale across themes and channels. The core considerations for generating colors programmatically are the flexibility to target minimum color contrast for accessibility, to grow sub-brands, and to create a range of tints and shades that informs a hierarchy and relationships between elements in a component.
Color plays a critical role in the creation of design systems as we identify and assign semantic meaning to components across our design systems. The consequence of a poorly defined creation process is the risk of drift across systems, the tech debt to maintain platforms, and the end-to-end user experience across multiple products.
Considerations
Informing our acceptance criteria
| Consideration | Criteria |
|---|---|
| Ensuring all colors meet the minimum contrast requirements as defined by WCAG. | Accessibility |
| Designing for various visual impairments and ensuring readability for all users. | Accessibility |
| Enabling the palette to scale seamlessly across multiple themes and channels. | Scalability |
| Supporting the growth of sub-brands while maintaining a cohesive look and feel. | Scalability |
| Distinguishing hierarchy and relationships between UI elements across channels. | Consistency |
| Preventing color drift across different platforms and systems. | Consistency |
| Reducing technical debt associated with maintaining and updating the color palette. | Maintenance |
| Simplifying the process for making adjustments and additions to the color system. | Maintenance |
How our consumers read color
| iOS (Swift) | Android (Material) | Web (CSS) | Figma |
|---|---|---|---|
| foregroundStyle = foreground | On = Foreground | Color = Foreground | Fill = Background |
| backgroundStyle = background | Surface = Background | Background = Background | Stroke = Border |
| border = border | Outline = Fill | Border Color = Fill | -- |
| -- | -- | Icon = Container | Fill = Icon |
Examples
Color generators to programatically inform color palettes.

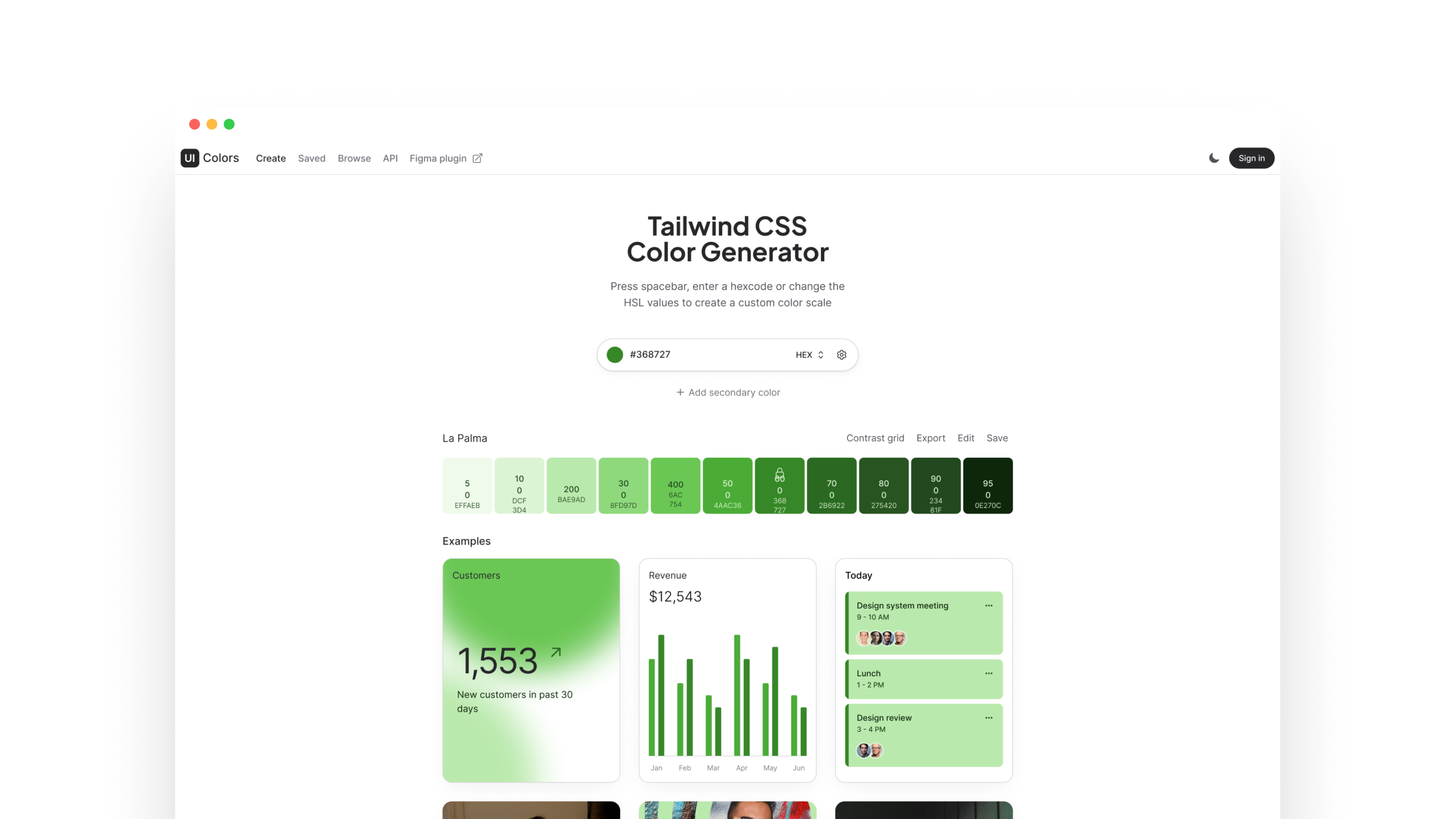
First impression of Tailwind CSS Color Generator is it's a visual design dream in terms of quickly being able to visualize the use of color in context of component.
| Pros: | Cons: |
|---|---|
| Support for single and secondary base colors to generate a palette. | No ability to modify light stops between tints and shades. |
| Contrast grid to display AA and AAA results. | UI Color Pro subscription is required for adding secondary scale. |
| Export as HEX, HSL, RGB, SVG. | No JSON export option. |

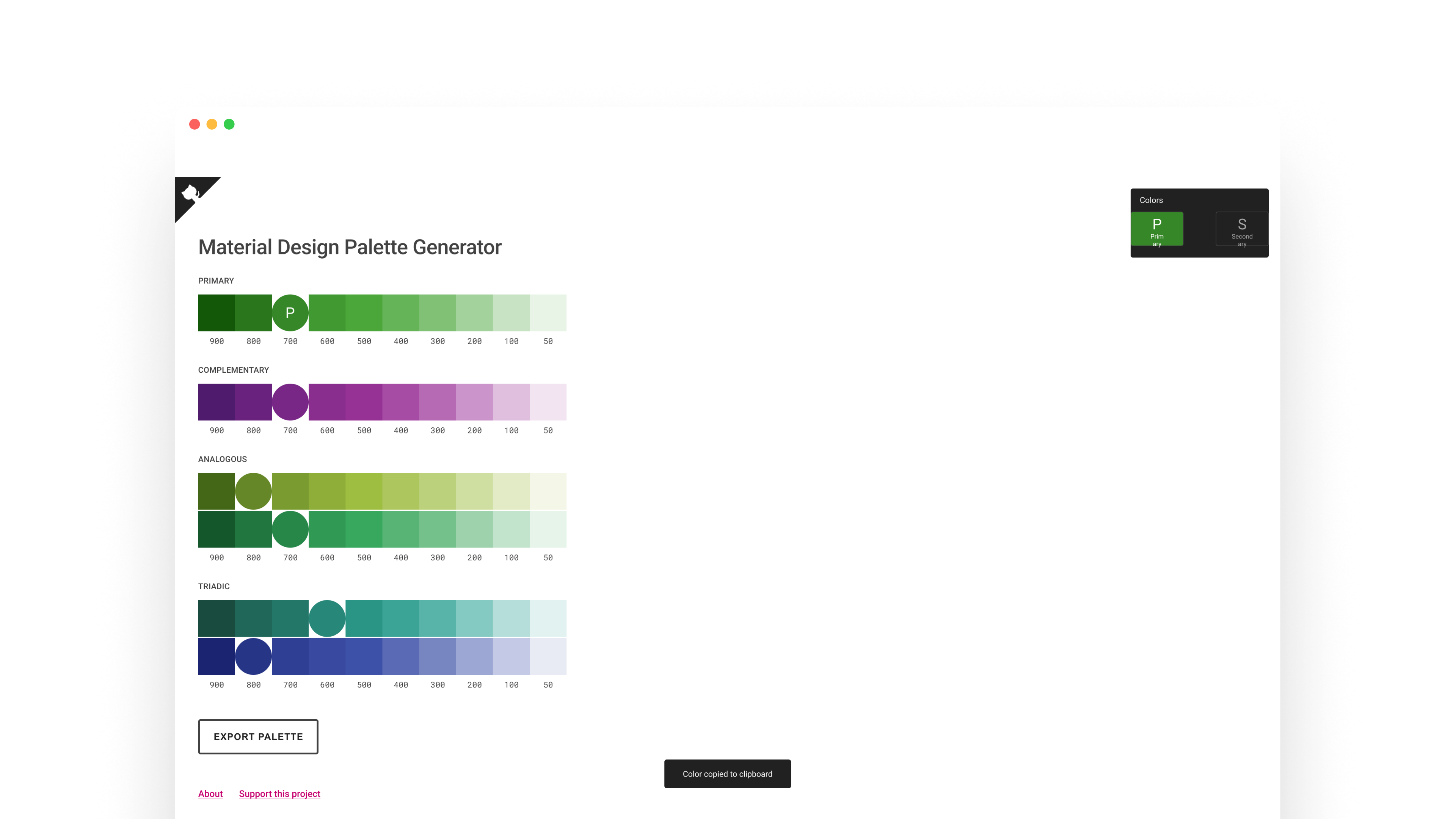
First impression of Material Design Palette Generator is it programatically biased in desingating a complementary color that may be outside of visual style core palette, however this can be overwritten.
| Pros: | Cons: |
|---|---|
| Support for single and secondary base colors to generate a palette. | No ability to modify light stops between tints and shades. |
| Minimal UI to focus on colors being generated. | No contrast grid to display AA and AAA results. |
| Export as JSON and CSS. | No HEX, HSL, RGB, or SVG option. |

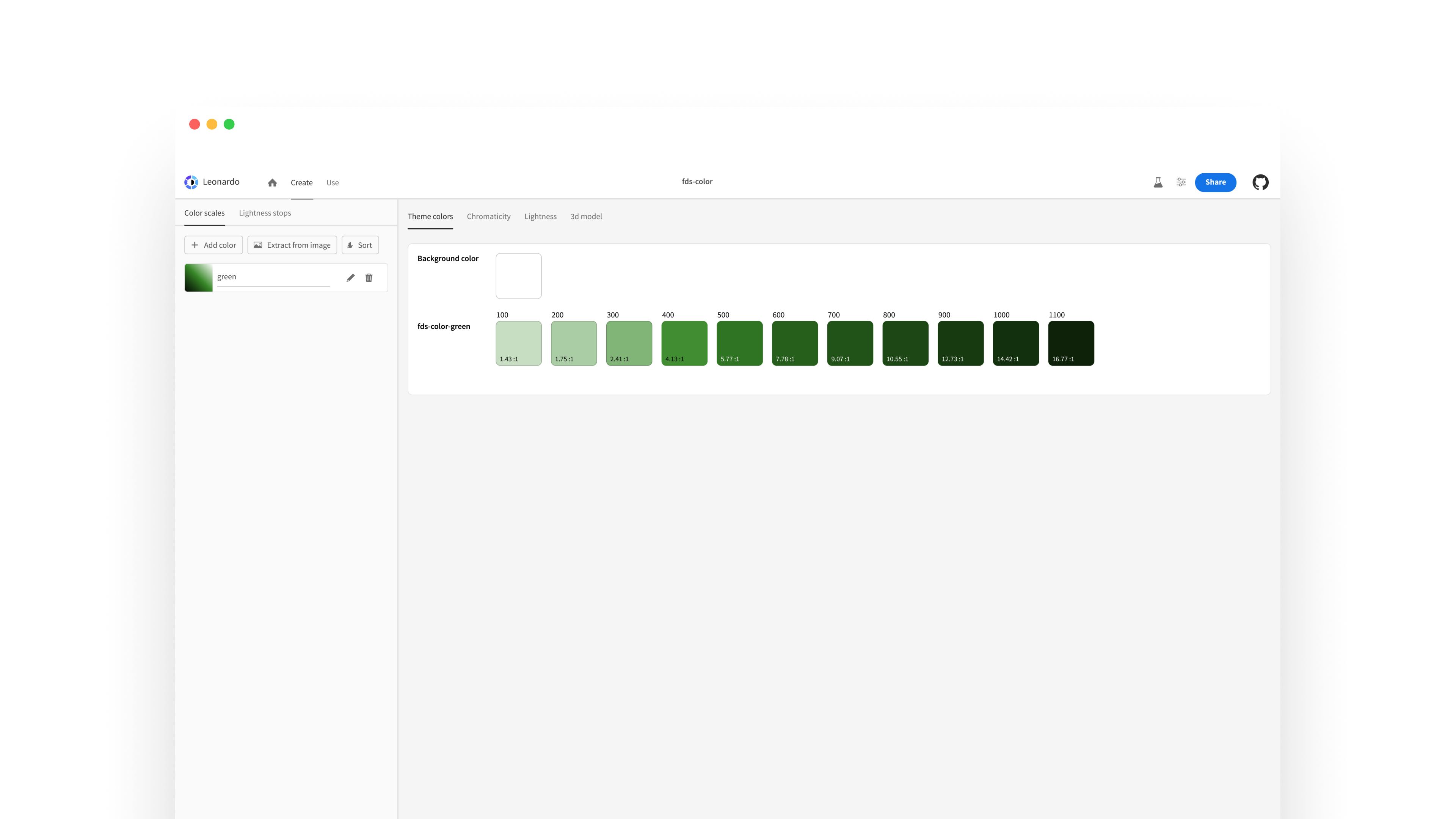
First impression of Leonardo is color theory, I want to understand what is the difference between lightness stops, chromaticity, lightness and their 3d model?
| Pros: | Cons: |
|---|---|
| Support for single and secondary base colors to generate a palette. | Visually appears to be the most color saturated option of other color generators. |
| Contrast grid to display AA and AAA results. | Learning curve to navigate UI with multiple user input options. |
| Export as Javascript, CSS, and JSON. JSON includes description with color contrast results. | Use of "-" or "." in token name is not as robust or dynamic. |
Recommendations
- Eliminate the guess work to how to scale and expand color palettes.
- Consider how these color palettes would translate to support dark, contrast or other color blindness modes?
- Understand the benefits and difference of using HEX, RGB, Lab, HSL and even CYMK if closely related to marketing for print.
- Educate the broader community on color combinations and the importance of striving for minimum AA compliance.
- Leverage metadata descriptions in token management to guide consumers on intent of color tokens.
Next