
Finance Design System
How might we create a scalable design system that evolves with our brand while maintaining a consistent user experience?Overview
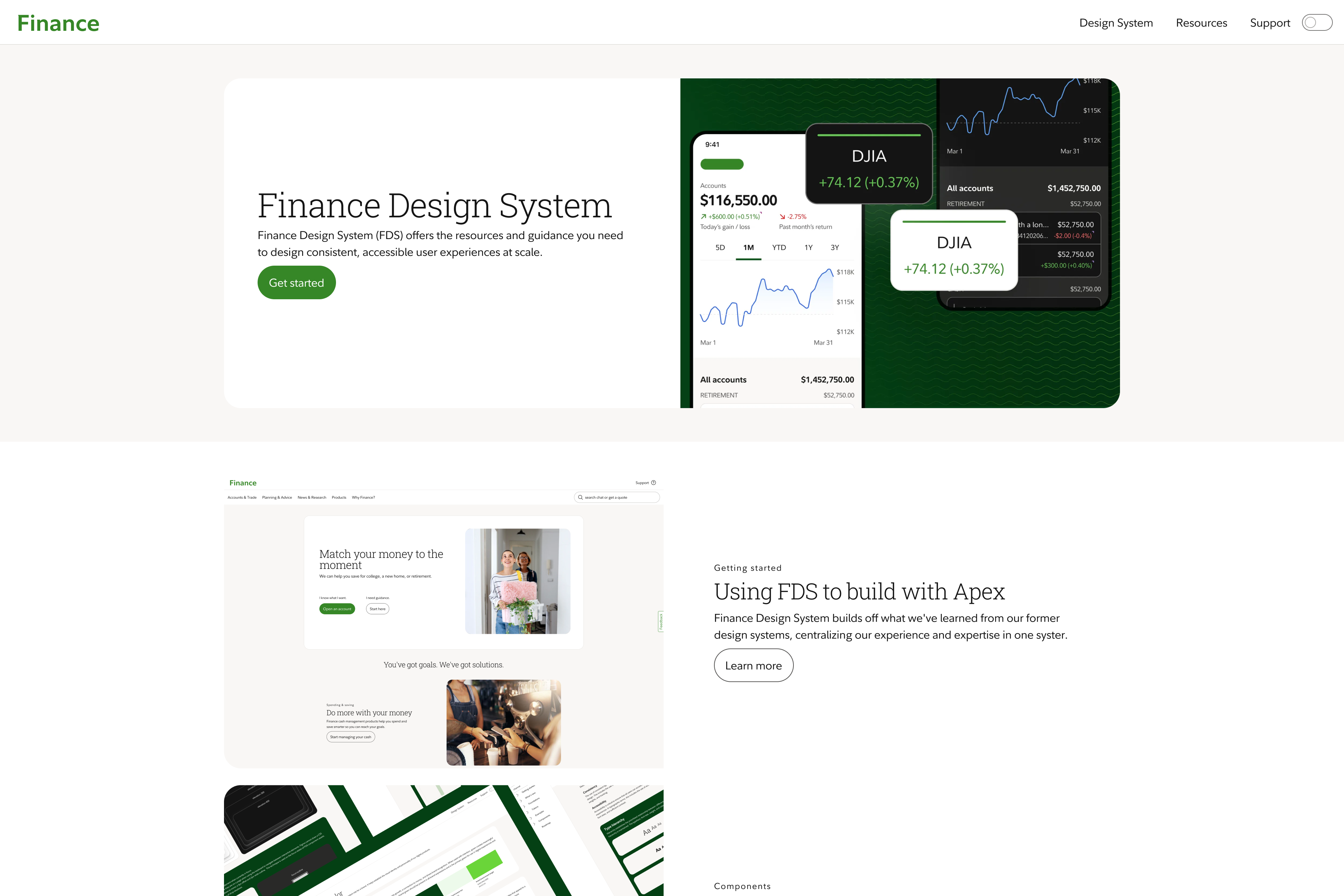
Finance Design System (FDS) is a true design system for a financial firm, built from the ground up to support our entire digital ecosystem. FDS provides creators the resources and guidance they need to design consistent, accessible user experiences at scale. The system is flexible, adaptable, and will evolve as the needs of our organization does. With this integrated and systematic approach, we can maintain and project a unified brand identity.
ProblemApproach
Executive leadership support for the design system initiative resulted in funding to increase our team size with two specialized external agencies. I coordinated both agencies to bridge our design token strategy, the design development of our components, and overall contribution to our reference documentation site.
Our team of 20+ members is organized into two smaller squads to break down the bulk of work into smaller increments. As an individual contributor, I worked across both the "Delivery" and "Enablement" squads, splitting my time 50/50.
Delivery focuses on operational component functions such as design tokens, design toolkits, and coded catalogs, while Enablement focuses on adoption efforts.
-
Key findings
- Design toolkits and coded components lack parity, leading to accumulated tech debt with custom overrides across product teams.
- The absence of a dedicated documentation site for Android and iOS is a gap between design and development.
- Naming paradigms are not consistent across design systems such as card vs tile vs content block.
- Our brand standards exist only as a 36-page PDF and primarily focus on marketing, not digital experiences.
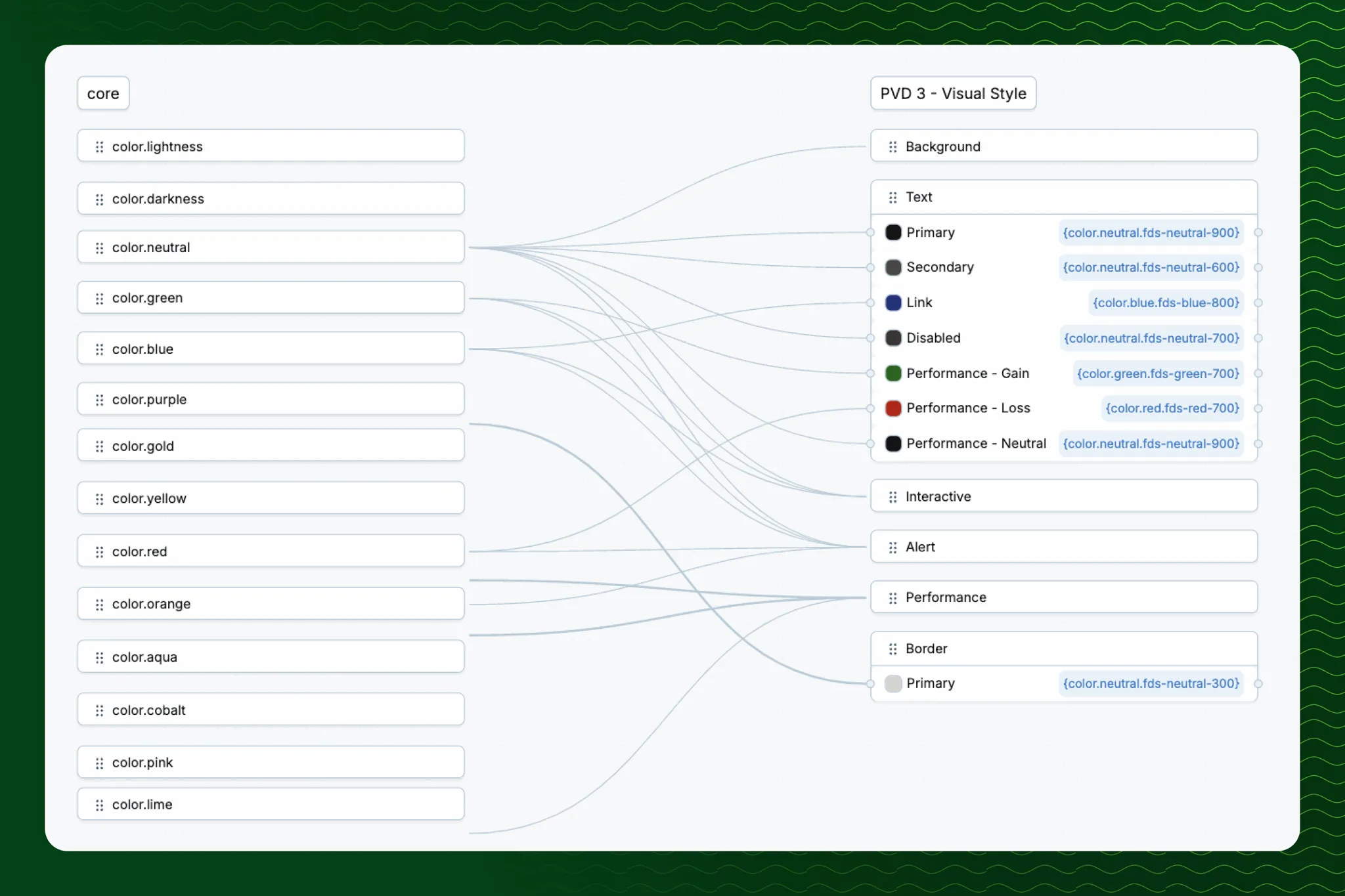
- Design tokens are not currently shared across design systems, leading to fragmented interpretations of our brand standards.
-
Recommendations
- Prioritize information architecture to consolidate and improve findability across brand, channel, design tokens, and component documentation.
- Define end-of-support documentation to discourage continued use of legacy systems and plan migration efforts in pilots.
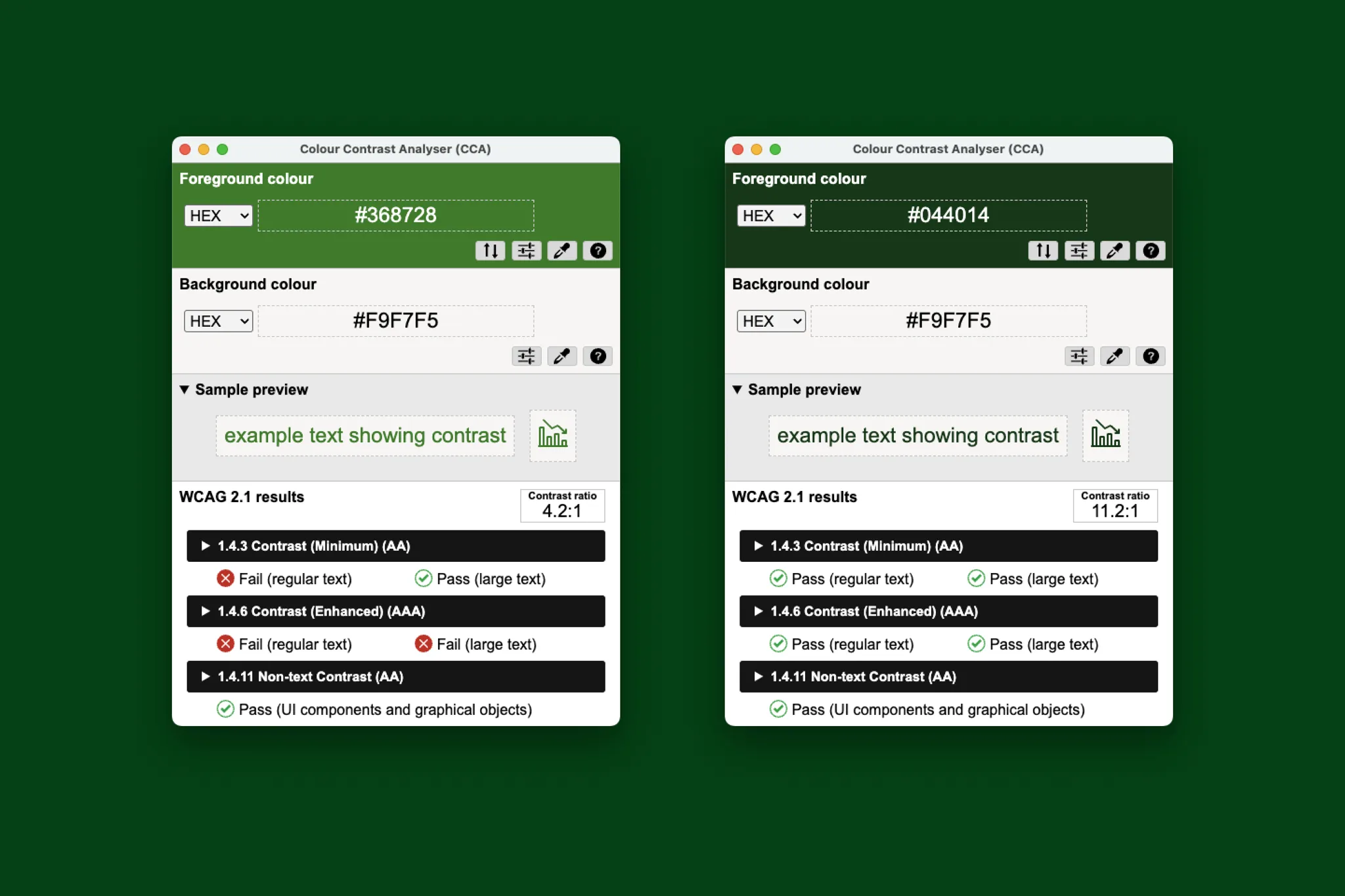
- Collaborate with accessibility partners to test components in context rather than strictly UI elements.
- Partner closely with content strategy to expand messaging across content, design standards, and general communications regarding updates.
- Set up support channels for adopting the design system to answer general questions regarding design and development, reporting potential defects, and new feature requests.
Constraints
We had a total of 6 months to deliver a fixed number of components. Our ramp up went from announcement of enterprise initiative, to onboarding external agencies, to crowdsourcing use cases, to consolidation, design iterating, testing, developing, and finally releasing.
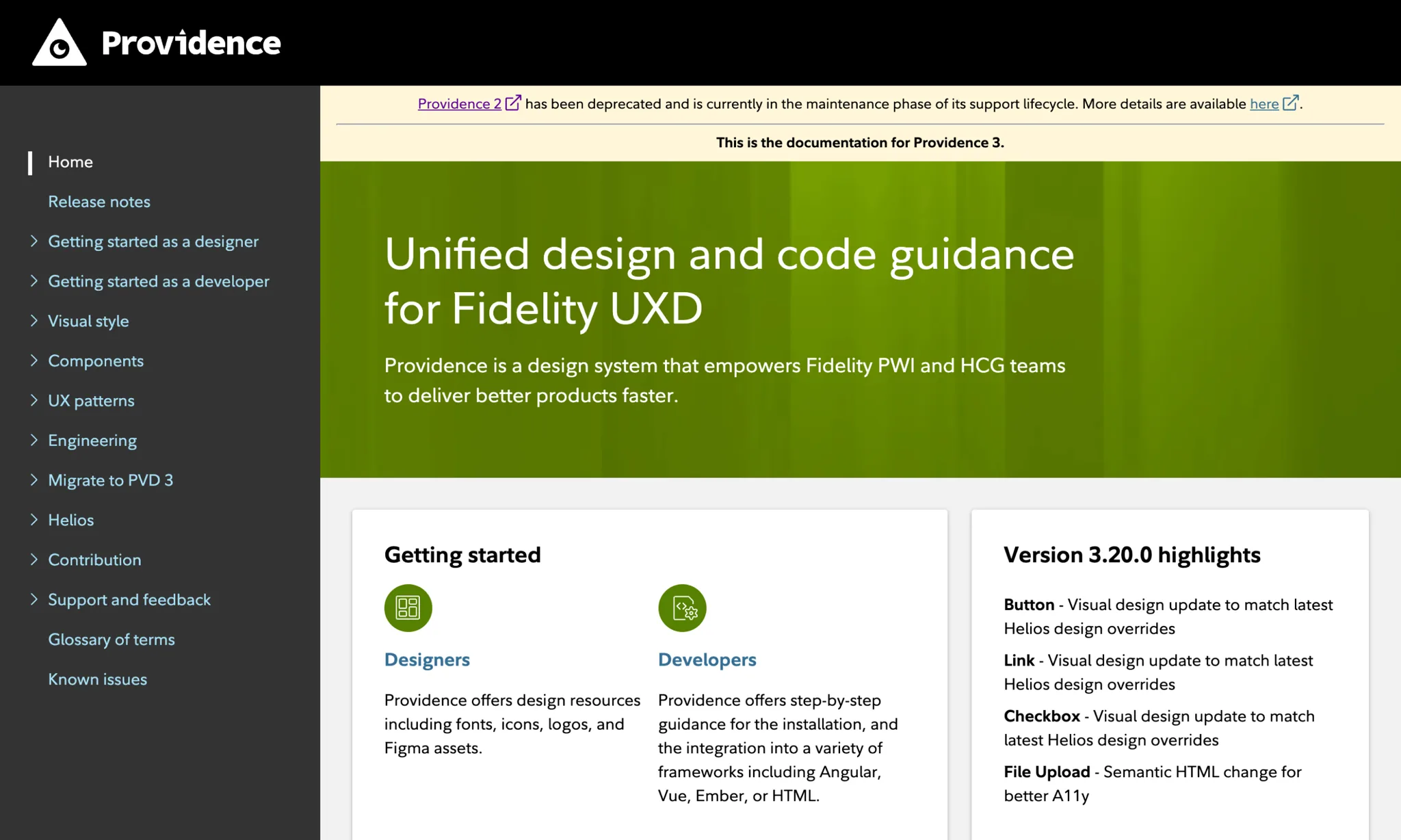
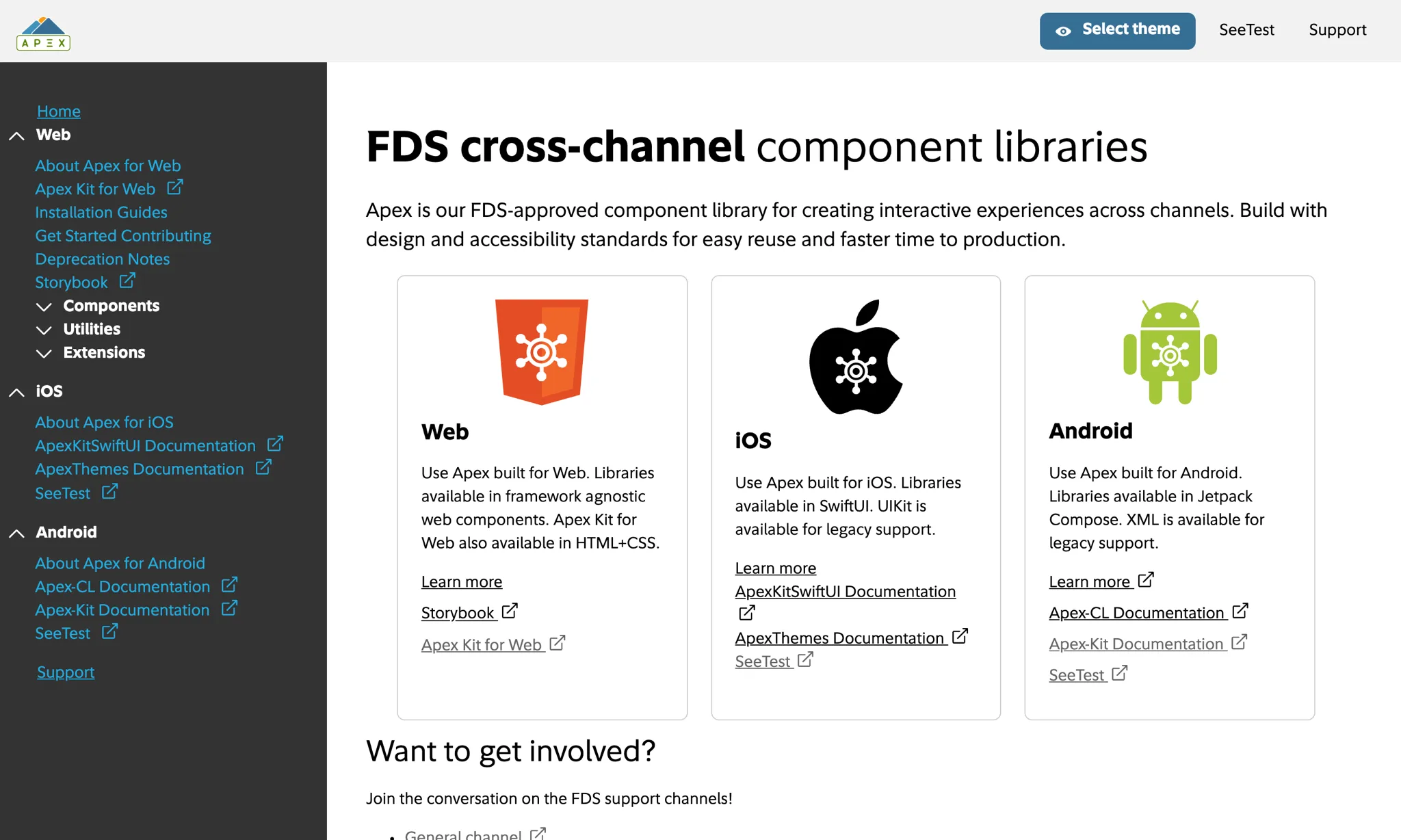
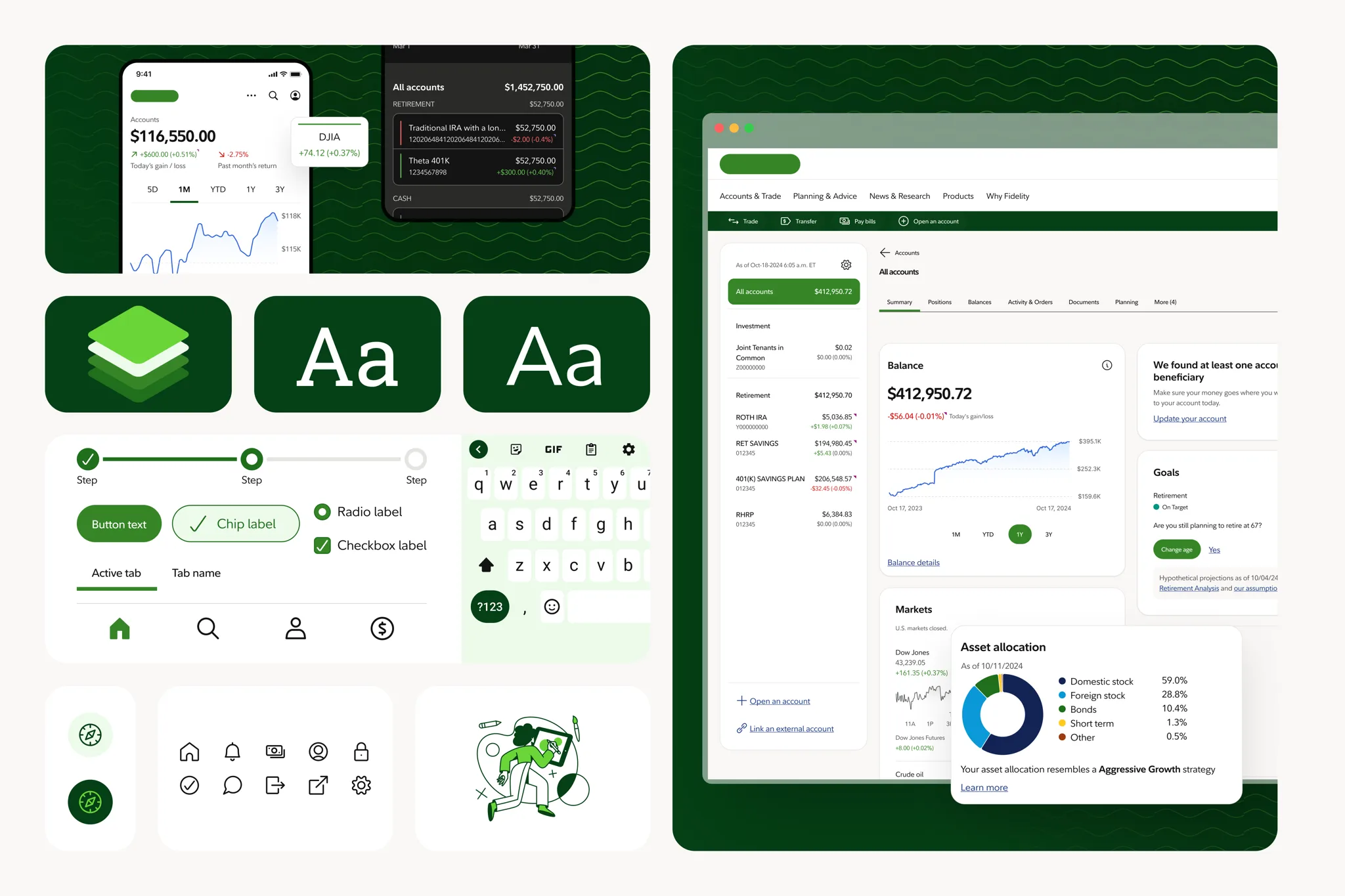
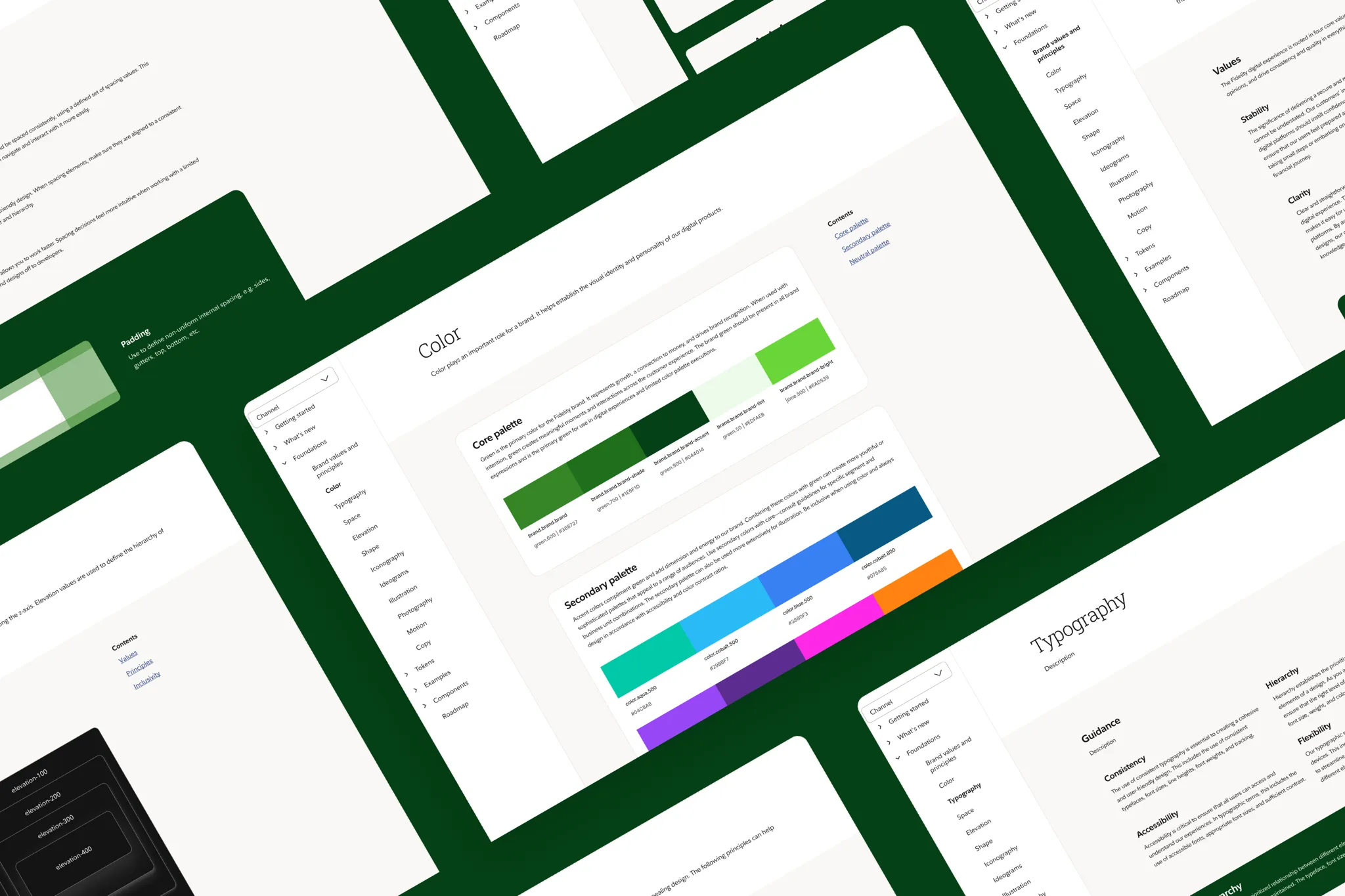
Gallery
Ideation
In an effort to keep our visual language iterative, we defined minimum criteria ranging from background color, border radius and brand colors.
Features
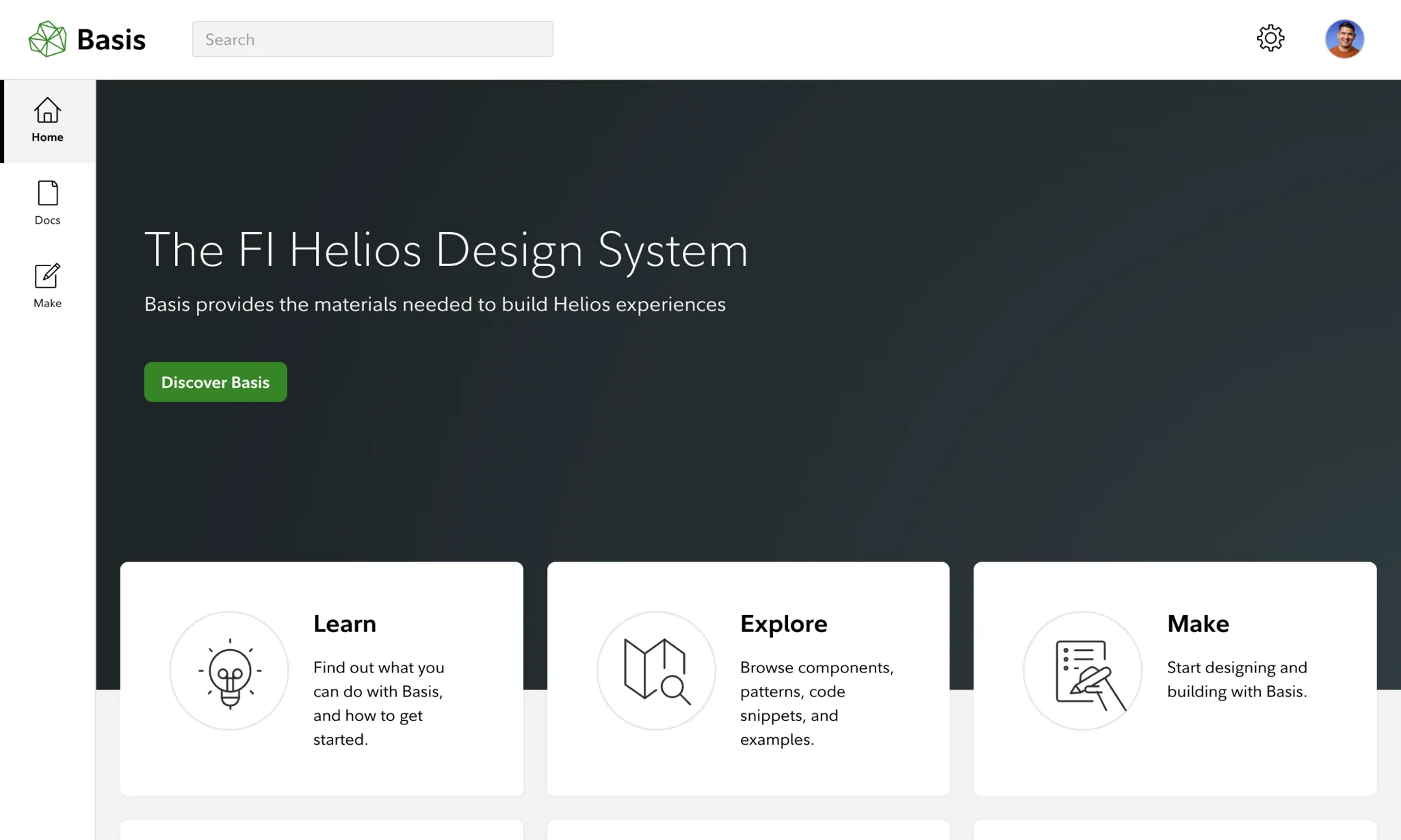
To consolidate all of our design system output, we created a central reference docsite internally known as design.fmr.com.


Impact
Our initial near-term focus on measurement is based on availability and adoption. This ensures we're meeting our immediate consumer needs while paving a path for features like our centralized token pipeline with theming capabilities.
Takeaway
I joined our design system team to combat growing needs across our enterprise. Being on the other side of the fence was a humbling and eye-opening experience in navigating the decisions involved in building a design system.- Deepened my understanding of accessibility requirements and closely defining criteria to be AA compliant.
- Collaborate with content strategy as documentation in guidance can be bridged across the enterprise.
- Demos are critical to the success of instilling confidence in design adoption. The increased in design tool updates created a gap for consuming designers to navigate features integrating with iterative releases.
- Expand pattern documentation efforts to be centralized across business units.
- Refine data visualization guidance by leading with an emphasis when to use vs just a data table as well as expanding guidance to not rely soley on color strictly as visual distinction.
- Continue to lean in and listen to design community feedback and dive deep into understanding component limitations not meeting their use cases.